نحوه ایجاد تصاویر محتوای قابل اشتراک گذاری برای رسانه های اجتماعی

نحوه ایجاد تصاویر محتوای قابل اشتراک گذاری برای رسانه های اجتماعی
راه رسیدن به مقاله عالی طولانی است. موضوعی را انتخاب کنید که مخاطب شما را مجذوب خود کند. عنوان قابل توجهی پیدا کنید پیش نویس محتوا. بخوانید، دوباره بخوانید و دوباره بخوانید تا آماده شوید.
با این حال، یک مایل اضافی برای انجام کار وجود دارد. یکی که بسیاری از مردم اهمیتی برای عبور از آن ندارند. مطمئن شوید که پست در شبکه های اجتماعی قابل اشتراک گذاری است.
“این خودکار است!” ممکن است بگویید مطمئناً، هر نمونه مناسب وردپرس با افزونهای همراه است که مشکلات را برای شما انجام میدهد. حتی لازم نیست درباره کارتهای گرافیک باز فیسبوک یا توییتر بدانید.
اما این فقط نیمی از داستان است. استفاده مجدد از متای مقاله شما همانطور که در شبکه های اجتماعی وجود دارد ممکن است مشکلی نداشته باشد. اما این قطعا عالی نیست.
محتوای شما در وب سایت شما در مقابل شبکه های اجتماعی
قبل از اینکه به شما نشان دهیم چگونه محتوای خود را برای اشتراکگذاری آماده کنید، بیایید نگاهی بیندازیم که رسانه شما در وبسایت و شبکههای اجتماعی شما چگونه است. زیرا اینها اغلب بسیار متفاوت هستند.
آگاهی از برند
برندینگ اهمیت دارد. یک نام تجاری قوی به شما کمک می کند وفاداری مشتری را بهبود ببخشید، تبلیغات شفاهی را تقویت کنید، مشتریان جدید به دست آورید… ساختن نام تجاری ممکن است در واقع هدف اصلی وبلاگی باشد که برای آن می نویسید، زیرا این اغلب در مورد وبلاگ های شرکتی صدق می کند.
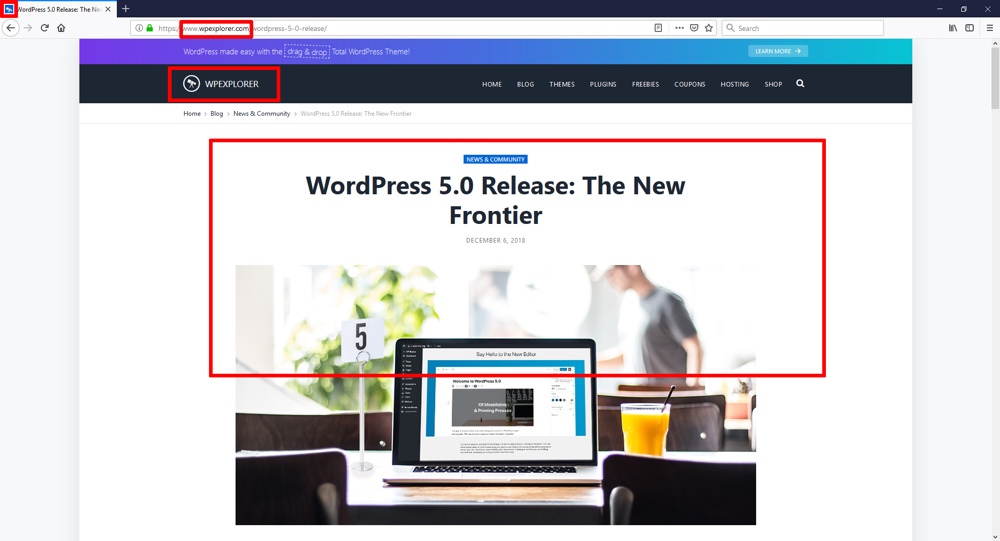
زمانی که مقاله ای در یک وب سایت منتشر می شود، نام تجاری توسط خود وب سایت مدیریت می شود:
- نام دامنه در نوار آدرس مرورگر ظاهر میشود.
- این وبسایت اغلب دارای یک نوار پیمایش سطح بالا است که لوگو را جاسازی میکند و از رنگ اصلی لوگو به عنوان رنگ پسزمینه استفاده میکند.
- ویژگیهای منحصربهفرد طراحی (فونت، طرحبندی، و غیره) باعث میشود وبسایت توسط بازدیدکنندگان بازگشتی به راحتی قابل تشخیص باشد.
- فاویکون در برگه.
وقتی مقاله در شبکه اجتماعی به اشتراک گذاشته می شود چه اتفاقی برای نام تجاری می افتد؟ (تقریباً) از بین رفته است.
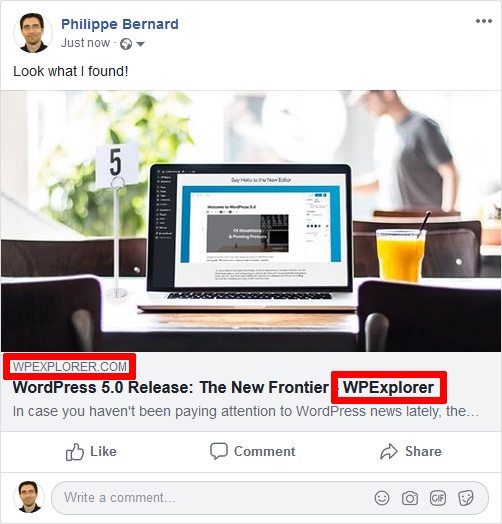
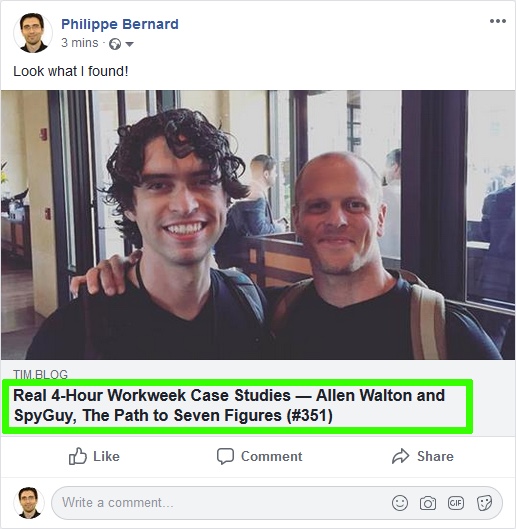
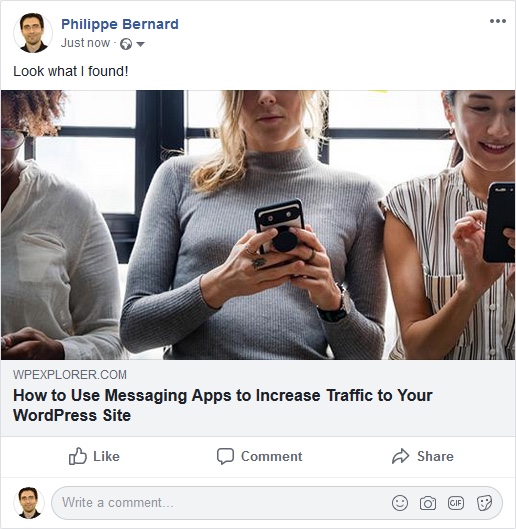
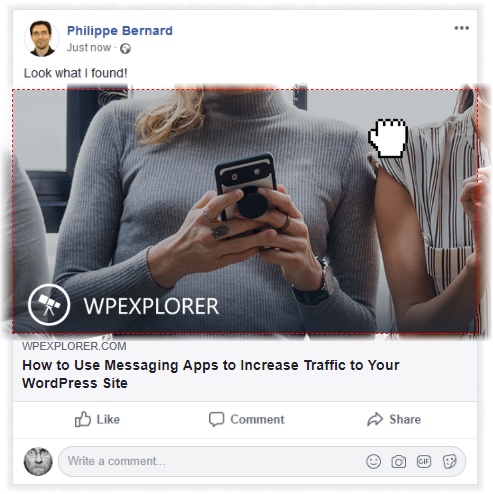
بیایید نحوه ظاهر یک مقاله به اشتراک گذاشته شده در فیس بوک را بررسی کنیم:
اجزای اصلی:
- یک تصویر. معمولاً این یک تصویر بزرگ است، اولین عنصری که دوستان فیس بوک بازدیدکنندگان شما متوجه آن می شوند.
- یک عنوان. این اولین متنی است که به صورت پررنگ نمایش داده می شود.
- توضیح.
- نام دامنه مبدا. این عنصر که با حروف بزرگ و خاکستری روشن نمایش داده می شود، به راحتی نادیده گرفته می شود.
این عناصر معمولاً با اطلاعات اضافی قاب بندی می شوند. در بالا عکس پروفایل و نام شخصی که مطلب را به اشتراک گذاشته به همراه نظر وی. در زیر، لایک ها و نظرات.
نام تجاری که در وب سایت بسیار فراگیر بود، اکنون تقریباً نامرئی است. بدترین حالت: نام دامنه کمی با نام تجاری متفاوت است (مثلاً “نیویورک تایمز” به “nytimes.com” تبدیل می شود).
تصویر ویژه
یک پست معمولی وردپرس با یک تصویر برجسته همراه است. این تصویر یک اندازه برای همه اهداف مختلفی را دنبال می کند. اولین مورد از آنها اغلب همراه با عنوان در فهرست مقالات است، به عنوان مثال در صفحه اصلی وبلاگ. این یک طرح فهرست بندی آسان برای مرور ایجاد می کند، جایی که بازدید کننده می تواند به راحتی آنچه را که به آن علاقه دارد یا آنچه قبلاً بررسی کرده است، تشخیص دهد.
تصویر برجسته همچنین به طور مرتب در بالای خود صفحه مقاله ظاهر می شود. این یک دعوت دوستانه برای خواندن محتوا ایجاد می کند و از رد یک بلوک متنی بسیار زیاد جلوگیری می کند.
این تصویر میتواند هر نیاز داخلی را دنبال کند. یک تصویر گسترده، مثلاً 16:9؟ مطمئن! تصویر مربع؟ چرا که نه! یک تصویر بلند؟ این یک طرح اصلی ایجاد می کند!
تصویر برجسته معمولاً برای اشتراکگذاری شبکههای اجتماعی مجدداً استفاده میشود. مشکل این است که اکنون قوانین توسط شبکه های اجتماعی تعیین می شود. با تغییر: شبکههای اجتماعی تقریباً هرگز شکایت نمیکنند، بیصدا تصویر مشخصشده را متناسب با نیازهای خود برش میدهند.
بیشتر اوقات، این خوب است. سمت چپ/راست یا بالا/پایین تصویر کمی بریده شده است و نتیجه به خوبی است که گویی یک انسان این کار را انجام داده است.
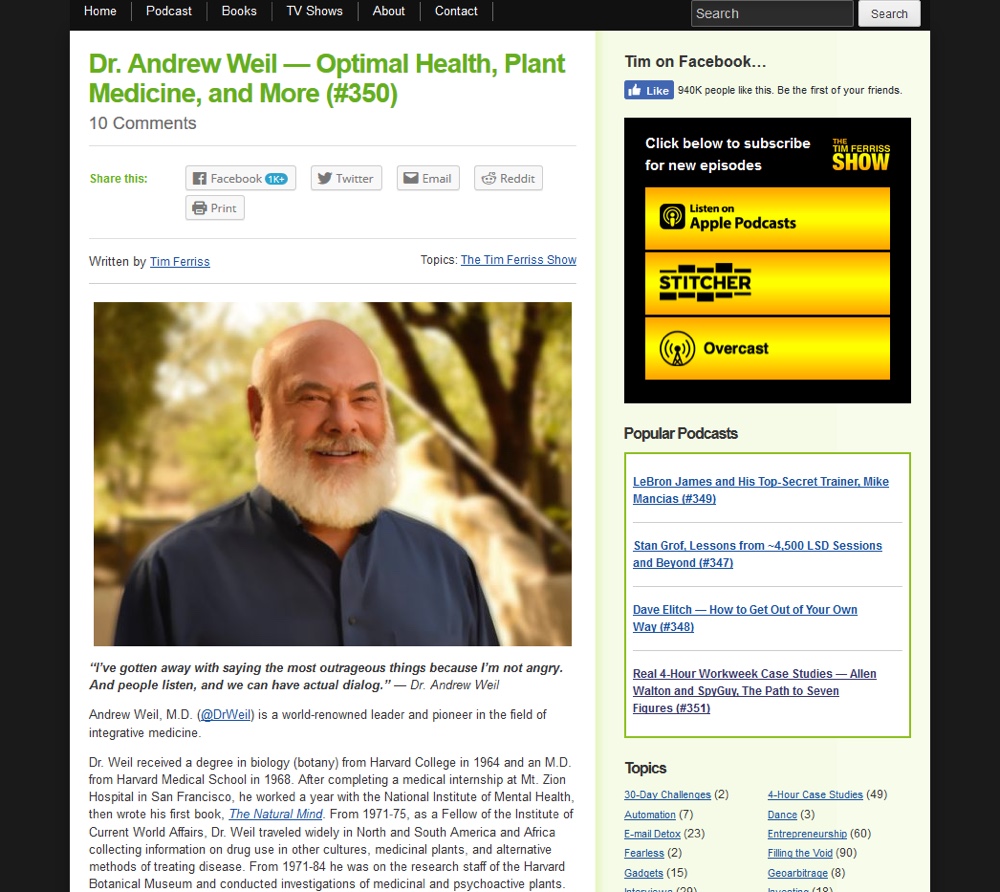
اما گاهی اوقات، برش خودکار درست نیست. برای مثال، در مصاحبه تیم فریس ، دکتر اندرو ویل خوب به نظر می رسد:
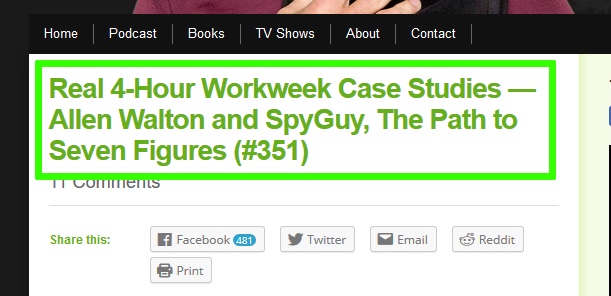
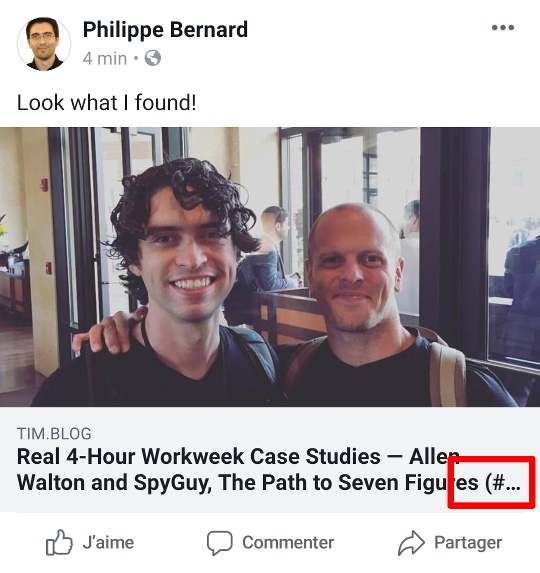
پس از اشتراک گذاری در فیس بوک، بخشی از سر خود را از دست می دهد:
مساله اصلی خود نتیجه نیست. می توان استدلال کرد که نتیجه مطلوب است. مشکل واقعی خلبان خودکار کنترل نشده است: این کار به تنهایی به فیس بوک سپرده شد. وقتی این مقاله بیش از 1000 بار به اشتراک گذاشته شد، مایه تاسف است.
عنوان و توضیحات
متادیتاهای متنی منبع دیگری از اختلافات بین وب سایت و شبکه های اجتماعی است.
در یک وب سایت، فضای اختصاص داده شده به عنوان معمولاً نامحدود است. اگر تمایل به پرحرفی دارید، وبسایت با کمال میل از آن پیروی میکند.
شبکه های اجتماعی داستان دیگری است. فیس بوک عنوان را به دو خط محدود می کند، کوتاه کردن و اضافه کردن بیضی به عنوان های خیلی طولانی. این باید با پلتفرمها ترکیب شود: مرورگرهای دسکتاپ از صفحه نمایش بزرگتری نسبت به برنامههای بومی گوشیهای هوشمند بهره میبرند.
آیا این یک مسئله حیاتی است؟ احتمالا نه. اما چیزی که طبیعی نیست این است که یک عنوان بدون اطلاع شما کوتاه شود.
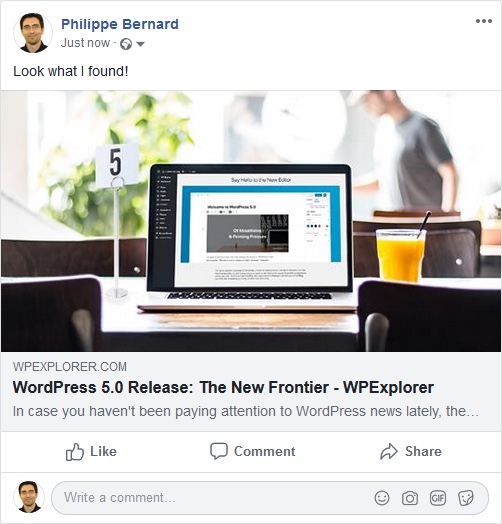
توضیحات یکی دیگر از اطلاعات متنی است که می توان از آن برای حمل اطلاعات اضافی استفاده کرد. فیس بوک آن را نشان می دهد:
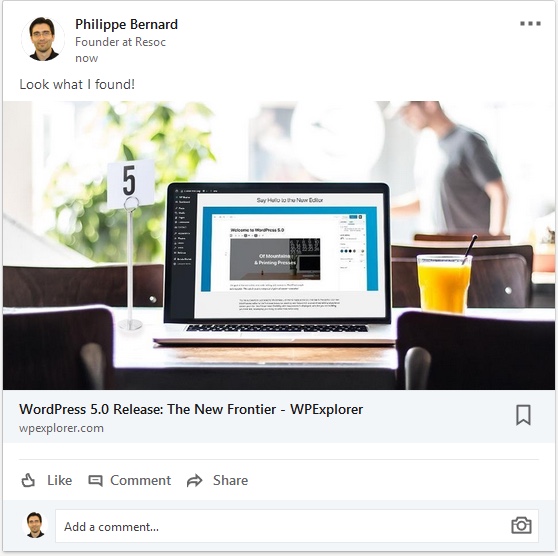
اما لینکدین این کار را نمی کند:
بنابراین، یک وبلاگ B2B، که احتمالاً در لینکدین به اشتراک گذاشته میشود، بهتر است از عناوین طولانی برای استفاده از فضای موجود استفاده کند و تلاش کمی در توضیحی که به ندرت دیده میشود، انجام دهد.
زمانی که بازدیدکنندگان محتوای شما را به اشتراک می گذارند، نام تجاری خود را قابل مشاهده کنید
این برای مشکلات بود. زمان راه حل هاست! هنگامی که محتوای شما در شبکه های اجتماعی به اشتراک گذاشته می شود، نام تجاری شما به سادگی از بین می رود. با این حال، فضای آزادی بیان وجود دارد که می توان از آن بهره برد: تصویر.
بیایید با آن روبرو شویم. تصاویر ویژه اغلب بدون الهام هستند. بد نیست، قطعا نه. اما آنها فاقد اصالت هستند و آنها را در اقیانوسی از تصاویر مشابه غیر قابل توجه می کند.
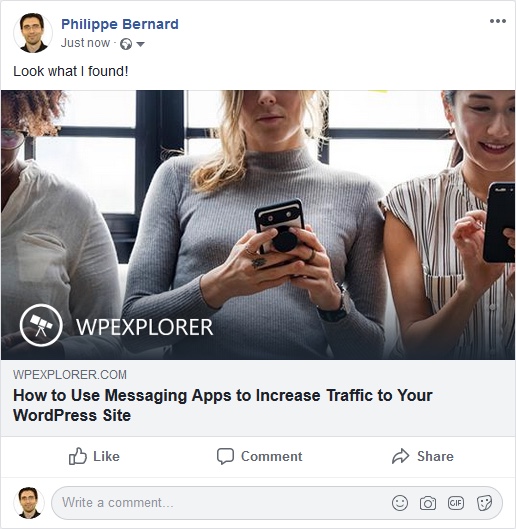
اگر انقلابی در هنر عکاسی ایجاد نشود، چنین تصویری حداقل میتواند برند شما را به همراه داشته باشد:
در حالی که این باعث جذابیت بیشتر تصویر نمی شود، اکنون لوگوی WPExplorer قابل مشاهده است. کاربران معمولی شبکه های اجتماعی این شانس را دارند که متوجه آن شوند، متوجه شوند که این لوگو را زودتر دیده اند یا حتی چند ثانیه به این مقاله توجه کنند زیرا قبلاً با WPExplorer درگیر بوده اند.
داستان نباید در همین جا متوقف شود. حتی در حالی که هنوز از تصاویر استوک عکس معمولی استفاده می کنید، می توانید به تصاویر برجسته خود هویت بدهید. هنگامی که آنها توسط شبکه های اجتماعی نمایش داده می شوند، مقالات WPExplorer ناگهان به این تصاویر خاکستری-آبی تیره با لوگوی سفید در گوشه پایین سمت چپ تبدیل می شوند. افرادی که چند بار در معرض این طرح قرار میگیرند ممکن است متوجه آن شوند، حتی زمانی که به سرعت دور میشوند.
نحوه ایجاد تصاویر قابل اشتراک گذاری برای پست های خود
مانند بسیاری از موارد، یک راه سخت و یک راه آسان برای افزودن هویت نام تجاری خود به پست کردن تصاویر وجود دارد.
به صورت دستی (راه سخت)
مطمئناً، اجرای این شیوهها علم موشکی نیست. تصاویر را می توان چه توسط پیمانکار یا خودتان ویرایش کرد. مقالات را می توان قبل از انتشار رسمی به اشتراک گذاشت و با یک آیفون بازبینی کرد.
برای یک جلسه ویرایش تصویر آماده هستید؟ تصویر ویژه خود را بگیرید، نرمافزار یا سرویس مورد نظر خود را فعال کنید (مانند این تغییر سایز رایگان تصویر< /a>) و اندازه های اختصاصی ایجاد کنید:
- فیسبوک و لینکدین انتظار دارند تصویری با وضوح 1200×630 داشته باشند. ممکن است یک تصویر کوچکتر در صفحههای با وضوح بالا از کیفیت کمتری برخوردار باشد. یک تصویر بزرگتر ممکن است اصلا پردازش نشود. تصویری که نسبت 19.1:10 مورد انتظار را ندارد ممکن است پس از اشتراکگذاری، برش داده شود یا طرحبندی کاملاً متفاوتی ایجاد کند. به خاطر داشته باشید که فیس بوک به Open Graph متکی است، که چاقوی ارتش سوئیس برای ابرداده های اجتماعی است. اکثر سرویس ها به دنبال آنها هستند و محدودیت های خود را اعمال می کنند. مهم است که به انتظارات فیس بوک، که استانداردهای واقعی هستند، پایبند باشید.
- تویتر وضوح دقیقی را اعمال نمی کند، بلکه نسبت 2:1 با حداقل و حداکثر اندازه را اعمال می کند. 1500×750 عالی است، اگرچه ممکن است تصویر کوچکتری بخواهید.
- Pinterest پیچیده تر است. به تصاویر مربع 600×600 نیاز دارد. یا بلند، تصاویر 600×900.در واقع، هر چیزی که بین 1:1 و 2:3 باشد مشکلی ندارد. اوه، و بسیار بلند، تصاویر 600×1260 نیز پشتیبانی می شود. این قالبها در سال 2018 بهروزرسانی شدند، بنابراین فرضیات قبلی ممکن است اکنون قدیمی باشند.
اکنون که تصاویر خود را دارید، زمان آن است که آنها را ویرایش کنید تا نام تجاری خود را اضافه کنید. یکی یکی. این باید آسان و در عین حال خسته کننده باشد. به خصوص اگر در نظر داشته باشید که این عملیات باید حداقل دو بار انجام شود، زیرا فیس بوک و توییتر به تصاویری با نسبت های مختلف نیاز دارند.
مساله اصلی این رویکرد زمان است. نوشتن مقاله در حال حاضر یک فرآیند طولانی، زمان بر و انرژی بر است. مطمئناً نمیخواهیم مرحله اضافی دیگری اضافه کنیم.
به صورت خودکار (روش آسان)
اکنون، چگونه می توان تصاویر مارک را به طور موثر ایجاد کرد؟ در حالی که تعداد زیادی افزونه های رسانه اجتماعی وردپرس وجود دارد، آنها به سادگی یک دکمه اشتراک گذاری به سایت شما اضافه می کنند. آنها در واقع به شما کمک نمی کنند که رسانه پست خود را برای اشتراک گذاری قالب بندی و بهینه کنید.
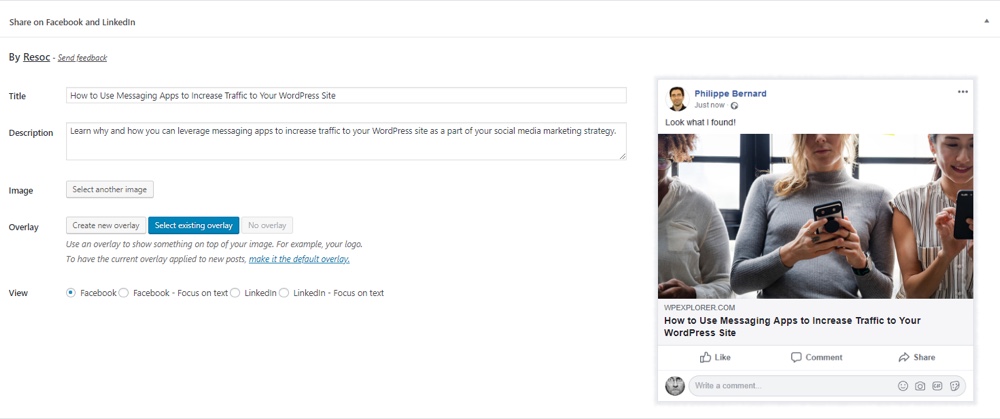
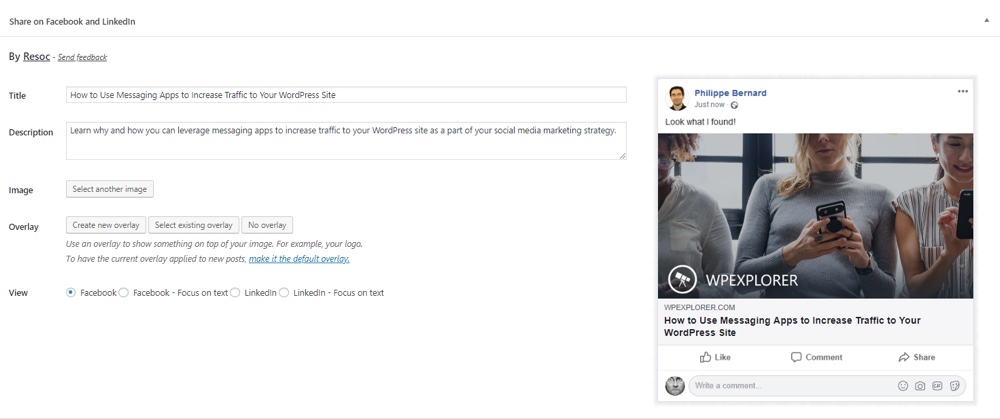
این جایی است که یک افزونه وردپرس مفید می شود. مخصوصاً ویرایشگر اجتماعی Resoc برای وردپرس که بیشتر فرآیند را خودکار میکند و به شما امکان میدهد کتابچه راهنمای کاربر را مدیریت کنید. بخش در چند ثانیه.
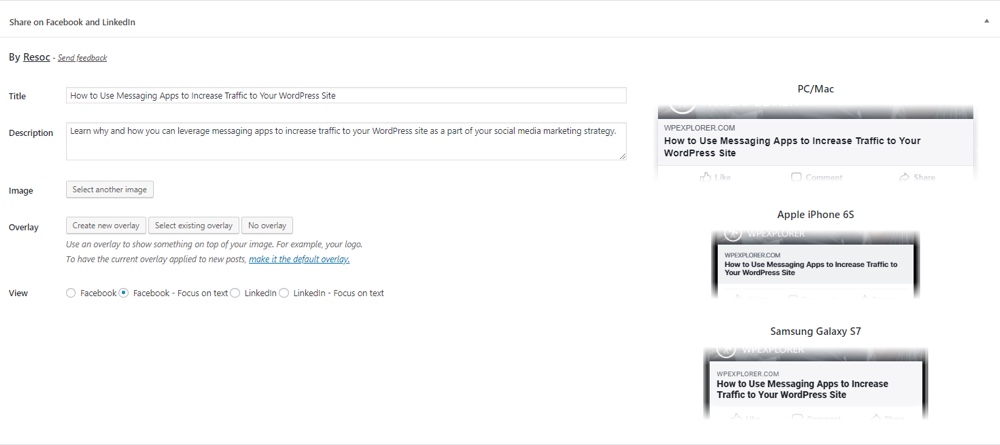
Resoc Social Editor یک پنل گزینه است که در زیر ویرایشگر پست معمولی شما قرار دارد. می توانید آن را به عنوان یک ویرایشگر WYSIWYG (“آنچه می بینید همان چیزی است که دریافت می کنید”) برای شبکه های اجتماعی در نظر بگیرید.
یک تصویر همپوشانی را یک بار برای همیشه طراحی کنید و آن را با دو کلیک روی تصویر برجسته خود اعمال کنید. یا آن را پیشفرض قرار دهید تا تصاویر اجتماعی شما بهطور خودکار علامتگذاری شوند.
برداشت خودکار فیس بوک با تصویر فعلی آنقدرها عالی نیست؟ به سادگی تصویر را بکشید یا با موس خود آن را بزرگنمایی/کوچک کنید. نیازی به ابزار خارجی نیست.
نسخه عنوان و توضیحات دیگر حدس و گمان نیست. میتوانید هنگام تایپ کردن، مشاهده کنید که مقالهتان در پلتفرمهای اصلی چگونه خواهد بود.
نتیجه گیری
هنگام ایجاد محتوای قابل اشتراک گذاری برای رسانه های اجتماعی، “به اندازه کافی خوب” استاندارد کیفیت واقعی است. وقتی رسیدن به “عالی” به زمان و تلاش بسیار بیشتری نیاز دارد، تعجب آور نیست.
ویرایشگر اجتماعی Resoc برای WordPress در حال تغییر معامله است. هنگامی که این وظایف نیمه خودکار یا کاملاً خودکار شدند، وقتی مقالات خود را در شبکههای اجتماعی به اشتراک گذاشته میشوند، به راحتی میتوانید آنها را برجسته کنید.
امروزه، این به راحتی می تواند به یک تمایز تبدیل شود. با تعداد زیادی از عکسهای استوک معمولی که به عنوان تصاویر برجسته استفاده میشوند، تغییر ساده اضافه کردن لوگوی شما برای جلب توجه یا حتی آگاهی از برند از طریق قرار گرفتن در معرض تکرار کافی است.
برای آسانتر کردن اولین حرکت، تیم Resoc پوشش هویت برند شما را به صورت رایگان طراحی میکند. پس از نصب افزونه، یک پست را ویرایش کنید، روی «ایجاد پوشش جدید»، سپس «روکش هویت برند رایگان خود را ادعا کنید»، و در نهایت!
کلیک کنید.